みなさんこんにちは。おいなり夫婦です。
今回の記事よりスタートするスキルアップシリーズでは、私たちが日々の仕事の中で得たスキルや考え方、知っているとちょっと得するテクニックをご紹介していきます!
初回となる今回は、会議や商談はもちろん、インスタやブログの投稿でも大切なデザインについての基本を取り上げます。
デザインと聞くと特殊なスキルやセンスが必要なのでは…?と考えてしまいがちですが、
デザインの目的は「相手に自分の伝えたい内容を効果的に伝えること」ですよね。
知っていれば誰でも簡単に取り入れられるコツを意識するだけで、時間をかけずとも、アウトプットが各段に分かりやすくなります。
初級編では全5回にわたって、初心者の方向けに図解や例などを入れながら分かりやすくお伝えしていきます!
揃えるだけで、こんなに違う!
デザイン力を磨こう!第1回となる今回のテーマは、「揃えてみよう!」です。
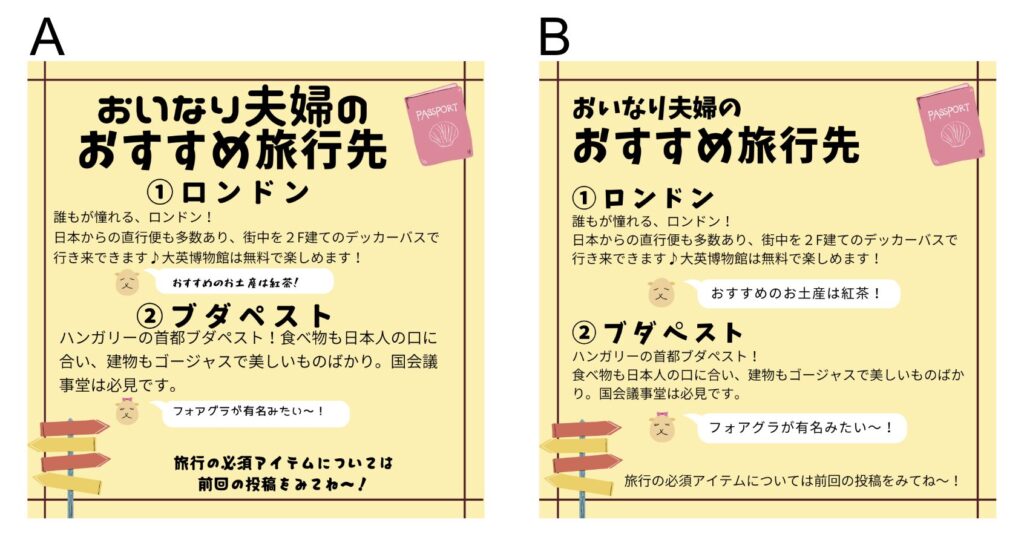
まずは、以下のインスタグラム投稿をみてください。

みなさんは、どちらの投稿のほうが見やすいでしょうか?
おそらくすべての方が、Bの方が見やすい、分かりやすいと感じたのではないでしょうか。
中身を見てみると、2枚は全く同じ内容が記載されています。
Bのほうが見やすいと感じる理由は、揃っているからなのです。

同じ内容なのに全然印象が違うね。

デザインのせいで言いたいことが伝わりづらくなって「分かりにくい話だったな~」となるのはもったいないね!
おさえるのはココ!3つの「揃えるポイント」
人間は、視界に入ってきたときに「揃っている」ものを、同格・同類のものと無意識に判断します。
そのためデザインに様々な要素が入っていると、文字を読むより先に「複数種類の情報が盛り込まれている」と視覚的に判断し、
煩雑な内容だという先入観を持ってしまいます。
では具体的に、アウトプットを見やすくするためにおさえておきたい「揃えるポイント」を3つ紹介します。
1.フォントを揃える
2.文字の大きさを揃える
3.位置を揃える
それぞれ詳しく解説していきます。
1. フォントを揃える
1つ目は、「フォントを揃える」ことです。
Word、Excel、メール本文、画像加工ソフトなど、みなさんが使用しているアプリケーションでは様々な文字フォントを選ぶことが出来ます。
フォントを変えることは、伝えたい内容を際立たせるのに有効な手段ですが、
あまり多くのフォントを使うとごちゃごちゃとした印象になってしまうこともあるので注意が必要です。
おいなり夫婦のおすすめは、1つのアウトプットの中で使うフォントは2種類までにすること。
さらに「タイトルはフォントA、本文はフォントB」「結論はフォントA、その他はフォントB」など、
フォントを変えるときにも一定のルールで揃えると、すっきり整理された印象になります。
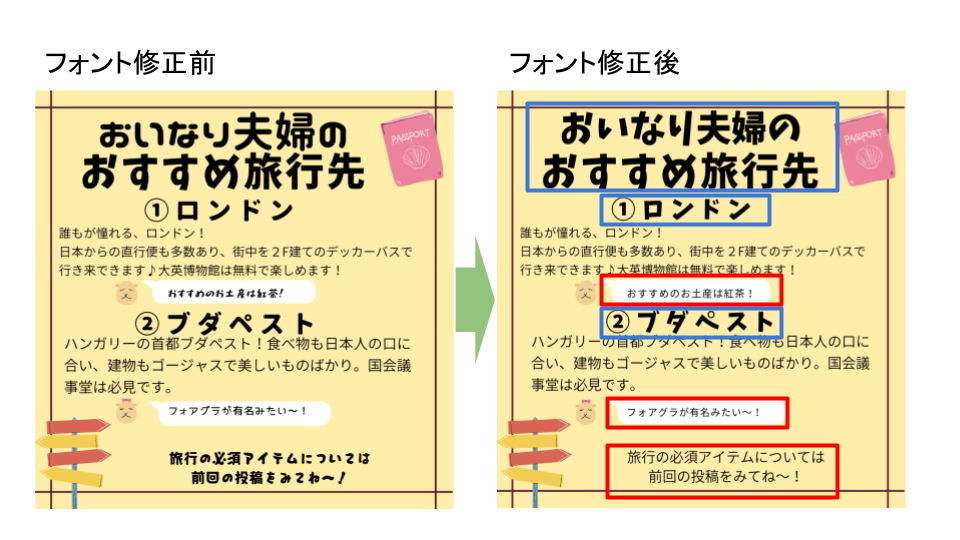
先ほどのインスタグラム投稿のフォントを揃えるとこんな感じになります。

赤枠…本文や吹き出し、補足事項については、フォントYを使用。

おー!印象が変わったね!

フォントだけでもこんなに変化があるんだね。
2. 文字の大きさを揃える
2つ目は、「文字の大きさを揃える」ことです。
フォント同様、文字の大きさを変えることにより特定の情報を印象づけることができます。
しかし、ただ文字を「大きく」「小さく」すれば良いわけではなく、大きさをある程度揃えないと煩雑になってしまいます。
また、ページをまたいだ時にも、文字の大きさが揃っていると全体の印象がすっきりとして、内容も頭に入ってきやすくなります。
こちらもおすすめは2、3種類の文字の大きさを使用し、タイトル、本文、説明などで大きさを分けることです。
揃える時には、使用する文字の大きさが読みやすいものかどうかも意識します。
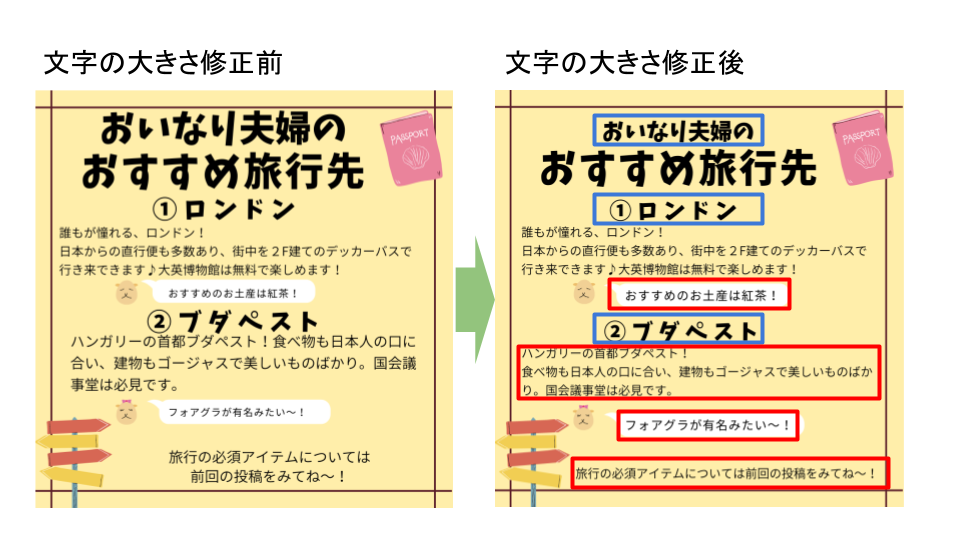
先ほどのインスタグラム投稿の文字の大きさを揃えるとこんな感じになります。

赤枠…本文と吹き出しの文字の大きさも揃えました。ブダペストの本文は、バランスをみて改行。

ほかの資料からコピペすると、文字の大きさが違うことに気づかなかったりするから注意だね。
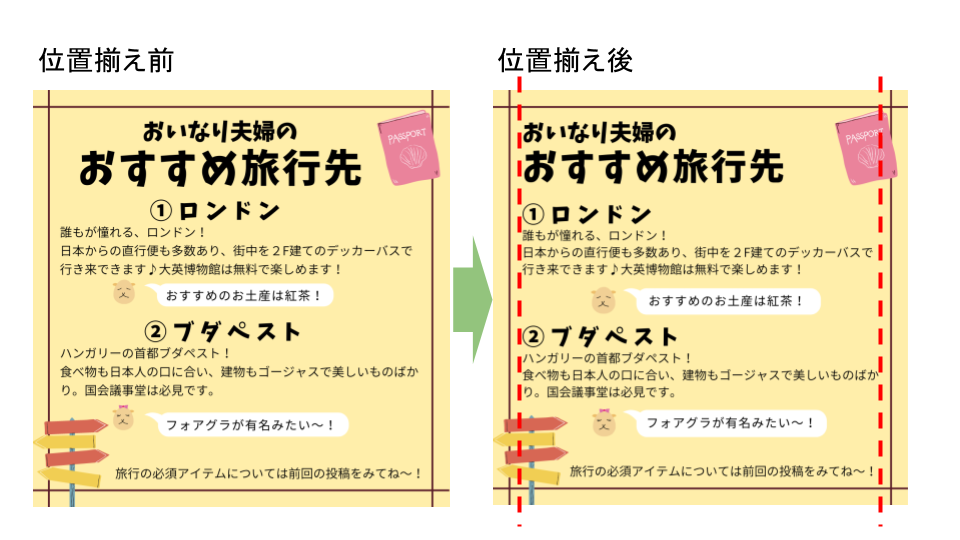
3. 位置を揃える
3つ目は、「位置を揃える」ことです。
文章内で半角・全角スペースや、Tabキーを挿入した時のように、あらかじめ間隔が決まっている場合は文字の開始位置がずれることは少ないですが、
テキストボックスなどを使って任意の場所から始まる文章は、文頭がずれがちなので注意します。
アプリケーションのガイド線やルーラーなどを活用して、文頭の開始位置や中心線を揃えてみてください。


たった3ステップでこんなに見やすくなるなんて!
また、図形を挿入する場合にも左端を文章の文頭と揃えたり、図形同士の中心線を揃えたりすると見やすさがアップします!
まとめ
以上、デザイン力を磨こう!第1回は「揃えてみよう!」をテーマに、アウトプットを見やすくするデザインのコツをお届けしました。
すぐに取り入れられるポイントばかりですので、ぜひ参考にしてみてください。
次回は、文字装飾についてお届け予定です!




コメント